#créer un site web
Explore tagged Tumblr posts
Text
Tuto: Comment créer facilement un site web de musicien ou de cours de musiqueTuto:
Pour créer un véritable site web avec un nom de domaine qui vous assure une vraie présence en ligne de qualité professionnelle, il n’est pas nécessaire de passer des et des jours à effectuer ou apprendre des choses techniques. Ne vous contentez pas d’une simple page sur vos réseaux sociaux qui peut disparaître à tout moment si votre compte est supprimé ou bloqué par la plateforme de réseau…

View On WordPress
#Comment créer un site web pour artiste#creation site web artiste creation site artiste creer site internet artiste créer site web groupe musique créer site web prof de musique sit#créer son site internet#creer un site#Créer un site d&039;Artiste#créer un site internet#créer un site web#faire un site internet#Quel site pour artiste#Site Internet de Musicien
0 notes
Text
Créer un site web professionnel : Guide complet pour réussir dans le monde entrepreneurial en 2023
Aujourd’hui, dans le monde entrepreneurial, un Créer un site web est un élément essentiel et incontournable. Il constitue l’une des clés pour s’intégrer efficacement dans le monde des entreprises modernes. La création d’un Créer un site web nécessite une approche réfléchie, en posant les bonnes questions en amont : Quelles sont les attentes de mes visiteurs ? Comment puis-je les séduire avec mon…

View On WordPress
0 notes
Text
Agence de Création site web
CRÉATION DE SITE WEB
DevtiTechnologie, votre agence web à Tanger qui vous guide vers l’action. Nous sommes experts dans la création de sites web sur mesure, le développement d’applications mobiles, les audits et la maintenance, le design graphique, l’hébergement, ainsi que le référencement et le référencement Google Business.

LOGICIELS & APP WEB
Devtitechnologie offre un service de développement de logiciels et d’applications web personnalisé qui vous aide à automatiser les taches, à offrir des services en ligne, et à améliorer votre efficacité
AUDIT ET MAINTENANCE D'UN SITE INTERNET
Devtitechnologie de services gratuits d’audit et de maintenance pour garantir le bon fonctionnement de votre site web ou de votre application et atteindre vos objectifs de performance.
CONCEPTION GRAPHIQUE
Devtechnologie offre un service de design graphique personnalisé qui vous aide à créer une marque forte et cohérente et à communiquer efficacement avec votre public cible.
SEO ET RÉFÉRENCEMENT GOOGLE

Seo Service
Notre objectif : vous hisser dans le Top 10 des résultats pertinents. Nous boostons votre trafic web avec notre expertise en SEO. Notre équipe optimise quotidiennement votre site pour une visibilité optimale.
SERVICES D'HÉBERGEMENT
Devtitechnologie vous offre des solutions complètes d’hébergement, fournissant un espace sûr et fiable pour stocker et diffuser le contenu vital de votre entreprise, garantissant ainsi une tranquillité d’esprit totale.
#seo services#web#web design#web development#web graphics#créer un site internet#site internet#site web#agence web
1 note
·
View note
Text
Créer un Blog WordPress en Quelques Minutes : Le Guide Complet
La création d’un blog est une excellente manière de partager vos passions, vos connaissances et vos expériences avec un public en ligne. WordPress se présente comme la plateforme idéale pour réaliser cette ambition. Dans cet article, nous vous guiderons étape par étape pour créer rapidement et aisément votre propre blog WordPress. Vous constaterez que la mise en place de votre blog ne demande que…

View On WordPress
#création de site wordpress#création site internet wordpress#création site web wordpress#création site wordpress#créer site internet wordpress#créer site wordpress#créer un blog wordpress#créer un site avec wordpress#créer un site internet wordpress#créer un site sur wordpress#créer un site web avec wordpress#créer un site wordpress#faire un site wordpress#formation wordpress#installer site wordpress#installer wordpress#site web professionnel#utiliser wordpress#wordpress créer un site
0 notes
Text
Créer un Site Web à Valenciennes : 5 raisons de choisir WordPress
🌲5️⃣ 5 raisons de choisir WordPress pour créer ou refaire votre site web ! 🔥 On vous les donne dans ce nouvel article sur Le Cèdre Digital ! -- #AgenceWeb #SiteWeb #WordPress #SiteInternet
Vous êtes probablement ici parce que vous voulez vous lancer dans la création d’un site web à Valenciennes. Déjà, félicitations 🎉 Vous avez entendu parler de WordPress, et vous vous demandez si c’est une bonne idée ? Aujourd’hui, j’ai quelques précieux conseils à partager avec vous 😉 Cinq principaux avantages qui font de WordPress une option imbattable pour créer votre site internet. Alors,…

View On WordPress
0 notes
Text
Lore.FM, ou pourquoi créer un "Audible pour Archive of Our Own" n'est pas une bonne idée
Ce blog n'a pas l'habitude de couvrir des sujets d'actualité, mais qui sait, peut-être le devrait-il. Du fait du caractère récent des évènements dont je vais parler ici, je ne peux pas espérer atteindre le niveau de détachement et d'objectivité que je tente d'avoir dans mes autres posts, donc je vous invite à vous renseigner de votre propre côté. Je ferai de mon mieux pour ajouter des sources à ce post dans un avenir proche.
Que se passe-t-il ?
Lore.FM est un projet d'application mobile et de site web qui vise à produire des versions audio de fanfictions publiées sur le site Archive of Our Own. La créatrice du projet est particulièrement active sur Tiktok, où elle décrit le projet comme un "Audible pour Ao3". Le projet affirme avoir été créé dans une optique d'accessibilité pour les personnes malvoyantes ou celles qui préfères les formats audio. U
Il y a pourtant quelques gros, GROS problèmes inhérents à ce projet.
Le consentement des auteur.ices dont les fanfictions seraient importées sur lore.fm ne semble pas être un facteur pris en compte. C'est pour moi le plus gros problème de ce projet, qui semble destiner à faire du profit sur le travail d'autres personnes, et ce sans leur accord.
Du fait que leur travail se trouverait sur une application séparée d'Ao3, les auteur.ices ne seraient pas en mesure de recevoir des retours sur leur travail. Ni commentaires, ni bookmarks, ni kudos, pas même une simple vue.
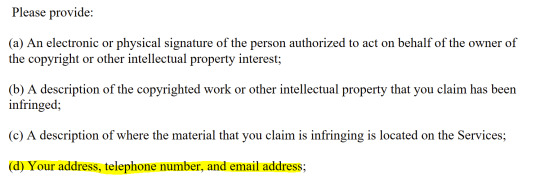
D'après les propos de la créatrice, il serait possible de demander de faire retirer sa fic... en donnant des informations personnelles afin de prouver que l'on en est bien propriétaire, dont votre adresse, numéro de téléphone et adresse mail.

Je ne crois pas devoir expliquer pourquoi donner des informations de ce genre à des gens qui, on l'a établi, ne semblent pas se soucier du consentement d'autrui.
Quid des auteur.ices décédé.es ? Quid des personnes ayant cessé d'utiliser Ao3 ? Quid de celles qui fréquentent peu les réseaux sociaux, et pourraient ne pas avoir vu passer l'information ? Comment feront ces personnes pour défendre leur travail ?
Ce procédé est malhonnête et irrespectueux. Ce n'est pas un projet au service de la communauté, puisqu'il ne profite pas aux auteur.ices.
Un deuxième axe qu'il me semble important de mentionner est le fait que le logiciel qui transformerait le texte des fics en média audio incorpore certainement de l'intelligence artificielle partiellement ou totalement. La créatrice affirme le contraire, mais de sérieux doutes ont été émis à ce sujet.
Dans une communauté qui tourne autour de la volonté des fans à créer de leur propres mains, je ne pense pas que l'IA mérite notre attention.
Que faire ?
Tout d'abord, ne pas paniquer. Il ne sert à rien de courir supprimer toutes ses fics et de s'enfermer dans une caverne tel un ermite parce le monde est trop décevant. Ce projet, même s'il est d'une éthique douteuse, reste un simple projet, qui n'a pas encore été matérialisé.
Si vous avez peur que vos fics se retrouvent sur cette application, il existe un moyen de défense : Verrouillez vos fics. Elles ne seront plus accessibles qu'aux utilisateur.ices possédant un compte Ao3, ce qui réduit grandement le risque que vos fanfictions soient collectées par des bots, ce qui sera probablement la méthode de collecte de ce projet.
(Si vous souhaitez un tutoriel à ce sujet, n'hésitez pas à envoyer un message ou une question à ce blog)
Si vous tenez à supprimer vos fics, assurez-vous d'en garder une sauvegarde. Rien ne vous interdit de le reposter à un moment plus propice, et il serait dommage de priver le monde de tant de belles œuvres.
Si l'idée de fanfictions audio vous tente et que vous souhaiteriez en faire l'expérience de manière éthique, je vous encourage à vous pencher sur le travail de la communauté des podficcers, des fans qui se spécialisent dans l'enregistrement de version audio de fanfics, avec le consentement des auteur.ices. Vous pouvez les trouver sur Ao3 via le tag Podfic et sur Tumblr sous le tag du même nom.
Portez-vous bien, et à bientôt pour des sujets plus agréables !
76 notes
·
View notes
Text
Conseils accessibilité graphique
Je me dis que c'est le bon moment pour re-poster ce post de 2021 qui trainait dans mon ordi, suite au message de @petrichorpg !
Point à noter :
L'accessibilité, ce n'est pas tout ou rien. On peut améliorer beaucoup de choses et d'autres seront plus difficiles car nous n'avons pas les connaissances, les compétences, le temps ou l'énergie. Le plus important, c'est de s'y mettre.
Même si je suis un fervent admirateur du design dit universel (bon pour tout le monde), l'accessibilité a aussi ses besoins de personnalisation. Certains handicaps, maladies, neuroatypies requièrent des aménagements précis et qui n'iront pas à tout le monde. -> Exemple : des personnes liront mieux en grand, d'autres en petit (vision tubulaire) ; un dark mode hyper contrasté conviendra bien à quelqu'un mais sera trop "bright" pour d'autres (c'est mon cas, j'adore le dark mode mais souvent, les textes sont trop lumineux pour moi).
Mais globalement, les conseils ci-dessous répondent à beaucoup de besoins et permettent d'améliorer l'accessibilité globalement. Ils sont majoritairement issus des recommandations internationales (et sinon, à travers mon expérience de graphiste).
J'ai encore pleins d'idées sous le coude mais bon, là j'ai déjà corrigé certains éléments de cette liste partagée en 2021. On verra pour le reste un jour aha
Je suis ouvert à toute question, clarification et correction en commentaire !
“Mais souvenez-vous que vous ne faites pas ce design pour des designers. Vous concevez un site pour des utilisateurices varié·es aux besoins divers, et avec différents outils pour y accéder.”
(terminologie : user -> utilisateur·trice / dys’ -> raccourci pour évoquer une partie ou l'ensemble des troubles d'apprentissage dont le préfixe est « dys »)
Typographies :
Textes tout en uppercase/capitales : À éviter sur tout un paragraphe, à garder pour de court mot ou court texte (1 ligne) -> Pourquoi ? Globalement, les textes tout en capitales manquent de lisibilité à cause de l’absence des repères de lectures comme les lettres qui montent (l,d,k) et qui descendent (p,j).En majuscules, toutes les lettres sont à la même hauteur.
Textes tout en lowercase/minuscules : À éviter aussi, les majuscules servent de repère de lecture pour savoir quand une phrase débute ;).
Texte centré : Éviter les textes centrés quand ils sont trop longs (longues lignes ou beaucoup de lignes). -> Pourquoi ? Les lignes d'un texte centré ne débutent pas aux mêmes endroits et la lecture en est impactée. À garder pour de très courts textes type 2 lignes (citation, titre et sous-titre court...)
Texte justifié : Éviter globalement (oui je sais, 98% des forums ont leurs textes justifiés aha....) -> Pourquoi ? Sur le web, on peut difficilement gérer les espaces entre les mots. Un texte justifié va donc créer des espaces + ou - grands entre chaque mot pour combler l'espace et rentrer dans une largeur fixe, ce qui peut complexifier la lecture (l'oeil va plus difficilement sauter d'un mot à l'autre en gros).
Texte aligné sur la gauche : À privilégier au max, surtout les longs textes ! Je sais que le justifié rend plus "esthétique" car tout est aligné. Si on veut les garder, plutôt pour les textes de catégories et privilégier le texte aligné à gauche (dans le jargon on parle de ferré à gauche) pour la majorité des textes type annexes, rp...
Line-height (espace entre les lignes) : Pour les paragraphe, il est recommandé d'avoir un line-height de x1.5 de la taille du texte. -> Exemple : paragraphe en 16px → 16x1.5 = votre line-height. Pour les grands titres, j'ai tendance à descendre à x1.3 généralement car normalement les titres sont courts et grands.
Letter-spacing (espace entre les lettres) : Éviter de changer les espacements de lettres, surtout sur ce qui est titre et paragraphes. Normalement une typographie a des espaces précis pour faciliter sa lisibilité. En ajouter peut créer des difficultés de lecture.
Niveaux de titres (ce qu'on nomme H1, H2, H3) : Choisir plusieurs niveaux de titres et s'y tenir. Il faut que chaque élément ayant le même niveau d’informations soit dans le même style graphique à chaque fois pour aider à comprendre la structure :) -> Exemple : tous les titres d’annexes = tel css / tous les boutons = tel css / tous les sous-titres = tel css. -> Partage d'infos en plus : les Hr ont aussi un rôle de structure pour les lecteurs d'écran (logiciel qui restitue vocalement ou en braille l'information écrite. Ils sont utilisés par certaines personnes aveugles, malvoyantes, qui ont des troubles cognitifs...).Je n'en parlerai pas dans cette liste car je n'ai pas de connaissance sur la facilité d'usage de Forumactif avec un lecteur d'écran.
Taille de texte : Sur le web, il est recommandé d'écrire en 16px minimum pour les paragraphes.
Accent et texte : Garder les accents sur les majuscules (À, É) facilite aussi la compréhension des textes.
Largeur de textes : Normalement sur FA, on n'a pas ce soucis, mais on conseille globalement d'avoir entre 50 et 70 caractères, espaces compris, par ligne pour une bonne lisibilité. Le but n'est pas de calculer chaque ligne mais de se rendre compte de ce que ça signifie visuellement ( j'utilise le site compteursdelettres).
Mise en valeur :
Changement de typographie : Éviter les changements de typographies dans des paragraphes pour mettre en valeur des éléments ! Plutôt utiliser le gras, une couleur différente ou un surlignement en couleur discrète (mais visible, faut juste pas que ça soit TROP visible).
Nombre de mises en valeur : normalement, une mise en valeur ne devrait pas être trop présente car sinon...ça voudrait dire que tout le texte est important aha. Restons utile et efficace : un peu de gras, un surlignement si besoin d'avoir 2 CSS de mises en valeur mais ne faisons pas un sapin de noël.
Italique : Utiliser l'italique avec parcimonie (manque de lisibilité sur certaines typographies). En général, l’italique sert pour des citations courtes, des mots en langue étrangère à celle du texte, des noms propres ou d’ouvrages, pas juste pour “faire joli”.
Soulignement : Éviter d’utiliser le soulignement pour des éléments non-cliquable. C'est un code connu et reconnu dans le web pour visibiliser les liens alors autant l'utiliser comme le cerveau s’y attend :)
Liens et infos :
Élément cliquable (bouton, lien, flèche...) : pas trop petit et éviter des éléments cliquables trop proches les uns des autres. -> Pourquoi ? Une personne qui a des troubles de la vision ou de la motricité pourrait galérer à cliquer au bon endroit si c'est trop petit / trop proche d'un autre élément cliquable !
Lien et css : je conseille toujours de garder le soulignement pour les liens, c'est un code connu du web alors autant de ne pas réinventer la roue. On peut ne pas avoir de soulignement pour ce qui est "logique" (genre les menus, on sait globalement que c'est cliquable) mais un lien dans un texte, on garde le soulignement ! -> Note : Un lien en couleur seule n'est souvent pas suffisant, surtout si on utilise déjà la couleur et/ou le gras pour mettre en valeur (il y a des cas à la marge mais j'essaye de rester efficace).
Cacher du contenu : Éviter de trop dissimuler du texte dans des collapses/accordéons. Plus les textes seront cachés, plus ça créer un sentiment de “mauvaise” surprise chez les users qui se retrouvent à lire 4x plus de texte que ce qu'iels pensaient.
Renseigner ce qu'on va trouver : Sur de longues annexes, ne pas hésiter à préciser le contenu avec une introduction courte qui résume ou avec un mini sommaire. Pourquoi pas y ajouter des ancres (html) pour faciliter la navigation dans l’annexe.Liens entre les informations : Ne pas hésiter en fin d’annexe/contexte à mettre des liens vers d’autres sujets qui serviront à mieux comprendre ce que les membres ont lu juste avant. Pas tous les liens, juste ceux autour des informations évoquées au dessus. En gros, aider les users à mieux comprendre en leur indiquant où se rendre ensuite !
Plan de forum : Sur un site, on conseille d'avoir une page "Plan du site", qui récapitule toutes les pages. Je me dis qu'un post "plan du forum", spécifiquement pour la partie annexe, peut-être très cool.
Couleurs :
Contraste général : Ni trop fort, ni trop faible. Dans les recommandations officielles d'accessibilité, on parle de ratio de contraste. Il existe des outils pour tester les couleurs de texte sur les couleurs de fonds pour voir si on est dans les clous. -> Comment s'y prendre ? Je vous recommande l'outil Color Contrast Analyser qui est un logiciel sur Mac et Windows : vous entrez la couleur de texte (1er plan) et la couleur de fond (2e plan) pour obtenir un ratio de contraste. L'objectif est de viser la conformité sur "texte normal" et "texte grand" du niveau "AA" (je conseille toujours le niveau AA car sinon on rentre dans des choses plus précises type si texte plus de 24px, on peut être moins contrasté etc...)
D'autres site de contraste (si besoin, je serais ravi de faire une vidéo pour montrer comment les utiliser) : Colorsafe.co ou Contrast-finder
Couleurs pures ou vives : Éviter les couleurs dites pures (noir #000 sur blanc #FFF, etc) ou très vives. Privilégier des nuances comme un noir coloré, grisé ou un blanc cassé, une couleur descendue et pas flashy, surtout pour ce qui est texte ! Même si le contraste sera bon, certaines couleurs trop vives peuvent entrainer des migraines ou autre sensibilité à la lumière.
Gifs : Éviter les gifs avec flash de couleurs ( type spot de soirées) ou flash trop rapides / répétition. Ça peut entrainer une crise d’épilepsie photosensible chez les personnes épileptiques (et aussi des migraines). Ou alors prévenir en amont. Donc à éviter sur des headers, à un moment c'était assez tendance. -
Éléments animés : Toujours laisser la possibilité d'arrêter une animation (ex : un fond de forum qui bouge pour donner un côté grain de vieux film -> on a un bouton qui permet de stopper cette animation.) Ça peut être plus complexe à faire mais une animation qui tourne en boucle, niveau concentration, c'est chaud :/
Information et couleurs : Ne pas signaler une information uniquement par la couleur -> Exemple : "info importante en rouge" ou pour diviser une liste d'info "en rouge les malus, en vert les bonus". -> Pourquoi ? Les personnes daltoniennes verront le rouge jaune/marron ou rose (il existe plusieurs types de daltonisme). -> Comment ? En plus d'une couleur, on peut accompagner d'un pictogramme, d'un symbole (triangle rouge = telle info ; carré vert = telle info), ou d'un mot, tout simplement. Ne pas oublier la légende ;) En plus, c'est top pour apporter un peu plus d'identité graphique !
Récurrence d'usage des couleurs : Utiliser chaque couleurs pour les mêmes éléments au fil des pages. -> Exemple : Une palette avec du bleu doux , du gris perle et du bleu marine : le bleu doux pour tous les boutons et liens, le bleu marine pour tous les titres, le gris perle pour les separateurs....
Autres :
Poids des visuels : L'accessibilité concerne aussi l'accès à l'information quel que soit notre matériel ou notre type de connexion. Tout le monde n'a pas la fibre et des headers de 3 mo (oui j'a déjà vu :/) peuvent être très pénibles à charger. -> Conseils : N'oublions pas de diminuer le poids de nos images en passant par des logiciels de compression (compress jpg ; compress png ; compress gif). Il est toujours possible de trouver le juste milieu entre qualité et poids !
Laisser la parole : que ce soit dans un post dédié, un questionnaire en ligne et anonyme, par MP au staff ou dans la fiche de présentation (le forum Maybe this time le propose par exemple), on peut intégrer la possibilité de faire des retours d'accessibilité ou préciser des besoins précis. On ne peut pas penser à tout et peut-être qu'un besoin remonté par un·e membre aidera d'autres qui n'ont pas osé en parlé !
Pour aller plus loin :
En anglais : conseils sur les couleurs pour les personnes avec des handicaps visuels
Designing-for-color-blind-users
Colour-accessibility
En français : accessibilité, design, webdesign
Le site design accessible
74 notes
·
View notes
Text
Partage accessibilité et neurodiversité

Le site neurodiversity design regroupe beaucoup de contenus pour améliorer les interfaces graphiques web en pensant aux personnes neuroatypiques. Le tout est en anglais mais la traduction automatique n'est pas trop mal.
Il propose :
Des conseils graphiques : j'aime particulièrement la partie bouton et interface, le tout reliés aux théories UX connues (trop bien pour apprendre)
Des personaes : ce sont des fiches utilisateurices qui regroupent leur identité, leurs besoins, leurs aspirations, leurs craintes, leurs blocages, leur matériel... Généralement, c'est utilisé pour pouvoir imagine, créer et rectifier des parcours sur des sites web - entre autre chose - en ayant toujours en tête les personnes qu'on cible.
Souvent, quand on créé des personaes pour un nouveau site, une application ou même un forum, dans le but de se mettre "dans la peau de", il est rare de penser à avoir des personaes handicapés ou ayant des besoins précis en terme de sensibilité ou autre. Et quand on y pense, ces personaes peuvent être réduit à leur handicap ou stéréotypés, en mettant totalement de côté les aspirations, besoins en dehors de leur handicap. Ces fiches là font les deux et je les trouve vraiment cool.
Y'a même un personae avec des éléments "négatifs", chose que je n'avais jamais vu comme "recherche des signes de vulnérabilité chez les autres". Ce qui permet de penser à un cas souvent oublié dans l'UX : tout le monde n'est pas sympa et gentil sur le web et quand cette personne veut faire du mal avec notre produit, elle trouvera un moyen. On sors un peu du cadre "Neuroatypies et design" mais si le sujet vous intéresse, je vous conseille le super livre (en anglais encore, sorry :/) "Design for safety", d'Eva PenzeyMoog.
Dans le même cadre de personaes, les guidelines accessibilité d'Orange en ont aussi, en français ! Elles sont d'avantages ciblés sur les handicaps et les besoins que cela peut entrainer mais on a quand même un contexte :)
52 notes
·
View notes
Text

Emerveillez vous !
Je reste convaincue que le secret du bonheur c’est d’être capable de s’émerveiller de petits rien et de ne pas avoir besoin de cadeaux à 3000€ pour être happy. Il y a tellement de jolies choses autour de nous que parfois, par habitude, on ne les voit pas. Le négatif par contre on le voit toujours. Je pense que c’est vraiment important de voir toutes ces petites choses qui contribuent à rendre notre vie plus jolie pour faire basculer la balance du joli coté. Alors émerveillez vous ! Souriez quand vous voyez un nuage en forme de coeur, quand votre chanson préférée passe à la radio et que vous tombez dessus par hasard… Et puis s’il y en a pas assez autour de nous nous pouvons toujours en créer !
Site Web - les filles à paillettes -
34 notes
·
View notes
Text

Comment faire un site internet de qualité ?
janvier 14, 2025
by engama237
with no comment
Uncategorized
Edit
Avoir un site internet de qualité est aujourd’hui essentiel pour toute entreprise, organisation ou professionnel souhaitant se développer sur le web. Un site bien conçu renforce votre crédibilité, améliore l’expérience utilisateur et augmente vos chances de convertir vos visiteurs en clients. Mais comment créer un site internet qui soit à la fois esthétique, fonctionnel et performant ? Voici un guide complet pour vous aider à réussir.
1. Définir vos objectifs et vos besoins
Avant de commencer la création de votre site, il est crucial de définir précisément vos objectifs :
Souhaitez-vous vendre des produits en ligne ?
Présenter vos services ?
Informer vos clients ou générer des contacts ?
Un site internet de qualité doit répondre à des besoins précis et avoir un but clair. Rédigez un cahier des charges qui détaille vos attentes en termes de fonctionnalités, de design et de contenus.
2. Choisir le bon CMS ou plateforme
Le choix de la technologie joue un rôle majeur dans la création d’un site web. Plusieurs solutions existent selon votre niveau de compétence technique et votre budget :
WordPress : Idéal pour les blogs et sites vitrines. Il est personnalisable grâce à ses nombreux thèmes et plugins.
Shopify ou WooCommerce : Parfait pour créer une boutique en ligne.
Wix ou Squarespace : Pour des sites simples et rapides à mettre en place.
L’objectif est de choisir un outil qui permet de créer un site internet de qualité sans compromis sur la personnalisation et les performances.
3. Prévoir un design adapté et professionnel
L’apparence visuelle d’un site est primordiale pour capter l’attention des visiteurs. Voici quelques principes de base pour un design réussi :
Simplicité et clarté : Évitez les designs trop chargés.
Harmonie des couleurs : Utilisez une palette de couleurs cohérente avec votre identité de marque.
Navigation intuitive : Facilitez la navigation avec un menu clair et structurant.
Responsive design : Un site internet de qualité doit être adapté aux mobiles et tablettes.
N’oubliez pas que le design doit servir l’expérience utilisateur et non l’alourdir.
4. Optimiser les contenus de votre site
Un contenu pertinent et optimisé est la clé pour attirer et retenir vos visiteurs tout en améliorant votre référencement. Voici quelques conseils :
Rédigez du contenu clair et concis : Utilisez un langage simple pour expliquer vos services ou produits.
Travaillez vos mots-clés : Le terme site internet de qualité doit apparaître naturellement dans vos titres, paragraphes et méta-descriptions.
Ajoutez des visuels : Images, vidéos et infographies rendent votre site plus attractif.
Valorisez vos appels à l’action (CTA) : Invitez vos visiteurs à passer à l’action (contact, devis, achat).
L’optimisation des contenus est une étape essentielle pour répondre aux besoins de vos visiteurs et aux exigences des moteurs de recherche.
5. Améliorer les performances techniques
Un site lent ou qui présente des erreurs techniques nuit à l’expérience utilisateur et au référencement. Pour assurer un site internet de qualité, voici ce à quoi il faut veiller :
Temps de chargement : Optimisez la taille des images et utilisez un service d’hébergement performant.
Code propre et optimisé : Réduisez les fichiers CSS, JS et HTML.
Sécurité : Installez un certificat SSL et assurez-vous que votre site est protégé contre les attaques.
Compatibilité : Testez votre site sur différents navigateurs (Chrome, Firefox, Safari).
Les outils comme Google PageSpeed Insights ou GTMetrix vous permettent d’analyser et d’améliorer les performances techniques de votre site.
6. Optimiser le référencement naturel (SEO)
Un site internet de qualité doit être facilement trouvable sur les moteurs de recherche. Voici les bonnes pratiques SEO :
Structuration des titres : Utilisez les balises H1, H2, H3 pour organiser vos contenus.
Meta-descriptions optimisées : Rédigez des descriptions attractives intégrant le mot-clé site internet de qualité.
Optimisation des URL : Préférez des URL courtes et descriptives.
Backlinks : Obtenez des liens entrants de qualité depuis d’autres sites.
Un bon référencement améliore votre visibilité en ligne et attire plus de visiteurs qualifiés.
7. Proposer une expérience utilisateur (UX) optimale
Un site internet performe quand il offre une expérience utilisateur exceptionnelle. Voici les éléments à optimiser :
Accessibilité : Votre site doit être accessible à tous, y compris aux personnes handicapées.
Structure logique : Facilitez l’accès à l’information grâce à une hiérarchie claire.
Interactivité : Intégrez des formulaires, boutons CTA et outils de communication (chat en ligne).
Une bonne UX contribue à retenir vos visiteurs et à augmenter vos taux de conversion.
8. Analyser et améliorer constamment
La création d’un site internet de qualité ne s’arrête pas une fois le site mis en ligne. Il est essentiel d’analyser les performances et d’apporter des améliorations constantes :
Utilisez des outils comme Google Analytics pour suivre les comportements de vos visiteurs.
Analysez vos taux de conversion et identifiez les pages les plus performantes.
Répondez aux commentaires et feedbacks de vos utilisateurs.
Un site internet évolue avec votre activité et les besoins de vos clients.
Conclusion
Faire un site internet de qualité repose sur une combinaison de facteurs : une stratégie claire, un design professionnel, des contenus optimisés et une expérience utilisateur fluide. En respectant ces étapes clés, vous pouvez créer un site performant qui répond aux attentes de vos visiteurs et qui améliore votre présence en ligne.
Pour découvrir plus d’astuces, consultez notre page blog Abonnez-vous à notre page Facebook
2 notes
·
View notes
Text
Expert SEO et Marketplaces
Bienvenue sur le blog Éric Cairou Consulting ! Si vous êtes ici, c'est que vous souhaitez en savoir plus sur mon expertise et comment je peux vous accompagner dans vos projets numériques. Je suis Éric Cairou, spécialiste en SEO, web marketing et marketplaces, avec plus de 10 ans d'expérience dans ces domaines passionnants. Mon objectif est simple : mettre mes compétences à votre service pour vous aider à développer votre activité en ligne, gagner en visibilité et maximiser vos ventes.

Mon parcours
Durant ces dernières années, j'ai eu l'opportunité de créer, diriger et développer jemangefrancais.com , une plateforme e-commerce dédiée à la gastronomie française. Ce projet a atteint un chiffre d'affaires de 1,2 million d'euros à 6 ans et génère à ce jour plus 1,5 millions de connexion par an (2024) sur google. Ces résultats sont le fruit d'un travail rigoureux en SEO, UX et marketing digital, ainsi que d'une stratégie efficace sur les marketplaces telles qu'Amazon. Grâce à mon expertise, j'ai également accompagné des entrepreneurs et entreprises dans leur lancement en ligne, leur stratégie e-commerce et leur croissance.
Mes domaines d'expertise
En tant que consultant, je propose une approche complète pour améliorer votre présence en ligne :
SEO (Search Engine Optimization) : Technique d'analyse, audit de site, maillage interne, stratégie de mots-clés, optimisation des contenus et netlinking.
Marketplaces : Gestion et optimisation des ventes sur des plateformes comme Amazon, avec une expertise sur Seller Central, FBA et Vendor.
Web marketing : Mise en place de stratégies pour augmenter le trafic, améliorer l'expérience utilisateur (UX) et convertir vos visiteurs en clients.
Ma méthode repose sur une analyse approfondie de vos besoins et objectifs, ainsi que sur une mise en œuvre précise des actions nécessaires pour atteindre des résultats mesurables.
Pourquoi suivre ce blog ?
Ce blog Tumblr est votre espace dédié pour découvrir des conseils pratiques, des analyses et des astuces sur le SEO, les marketplaces et le marketing digital. Que vous soyez entrepreneur, freelance ou chef d'entreprise, vous trouverez ici des contenus accessibles et adaptés à vos besoins.
Voici ce que vous pourrez retrouver régulièrement sur ce blog :
Des guides pour optimiser votre SEO et grimper dans les résultats de recherche.
Des conseils pour réussir vos ventes sur Amazon et d'autres marketplaces.
Des astuces pour améliorer l'expérience utilisateur de votre site web.
Des retours d'expérience et des études de cas basés sur mes projets passés.
Mon approche
Je crois fermement que chaque projet est unique. C'est pourquoi je prends le temps d'écouter, d'analyser et de proposer des solutions sur mesure. Mon objectif n'est pas seulement de vous donner des outils, mais de vous accompagner pas à pas pour faire de votre projet un véritable succès.
Restons connectés
Envie d'en savoir plus ou de travailler ensemble ? N'hésitez pas à me suivre ici pour ne manquer aucune actualité ou astuce. Vous pouvez également me contacter directement pour échanger sur vos besoins.
Eric Caïrou 07 71 22 56 85 - [email protected]

#seo services#seo#marketplace#amazon#marketing digital#marketing strategy#digital marketing#reseaux sociaux#social media#facebook#agence referencement web.
2 notes
·
View notes
Text
✨ Promotion Cashback passionnante de CapCut ! 🎥💰

✨ Promotion Cashback passionnante de CapCut ! 🎥💰
Prêt à faire passer vos compétences en montage vidéo au niveau supérieur ? C'est votre chance !
🌟 Nouveaux clients : profitez d'un incroyable Cashback de 45,45 % sur votre premier achat ! 🆕✨ 👉 Libérez votre créativité et éditez comme un pro ! 🌈✂️
🔄 Clients existants : nous apprécions votre fidélité ! Profitez d'un fantastique Cashback de 40,40 % sur votre prochain achat ! 🙌💖 👉 Continuez à créer et à capturer ces moments inoubliables ! 📸🎬
Comment réclamer votre cashback
1. inscrivez-vous ou connectez-vous à votre compte CapCut
2. Choisissez le forfait d'abonnement qui correspond à vos besoins
3. Terminez votre achat et votre cashback sera créé directement sur votre compte
🕒 Offre à durée limitée ! Ne manquez pas ces offres de cashback incroyables ! 👉 Commencez à éditer dès aujourd'hui et regardez vos économies augmenter ! 💸✨
Des conditions générales s'appliquent.
🔗 Pour plus de détails, visitez notre site Web ou contactez notre équipe d'assistance
2 notes
·
View notes
Text
VOIR!— Venom: The Last Dance Complet en Français

Synopsis Venom: The Last Dance
Eddie et Venom sont en cavale. Chacun est traqué par ses semblables et alors que l'étau se resserre, le duo doit prendre une décision dévastatrice qui annonce la conclusion des aventures d'Eddie et de Venom.
Voici quelques critiques positives du film :
SensCritique : ""Un bon film d'horreur, qui respecte l'esprit de la série de jeux vidéo. L'atmosphère est tendue et les jumpscares sont efficaces.""
AlloCiné : ""Un film qui saura plaire aux fans de la série de jeux vidéo, mais aussi aux amateurs de films d'horreur en général.""
YouTube : ""Un film d'horreur efficace, qui sait créer une atmosphère tendue et angoissante.""
Voici quelques critiques négatives du film :
SensCritique : ""Un film d'horreur décevant, avec un scénario prévisible et des personnages peu développés.""
AlloCiné : ""Un film qui manque d'originalité et qui ne parvient pas à renouveler le genre de l'horreur.""
YouTube : ""Un film d'horreur médiocre, qui ne fait que reprendre les clichés du genre.""
Dans l'ensemble, les critiques du film Venom: The Last Dance sont mitigées. Venom: The Last Dance m a été apprécié par certains critiques pour son atmosphère tendue et ses jumpscares efficaces, mais d'autres critiques l'ont trouvé décevant, notamment en raison de son scénario prévisible et de ses personnages peu développés.
Vous trouverez ici tous les films que vous pouvez diffuser en ligne, y compris les films projetés cette semaine. Si vous vous demandez quoi voir sur ce site Web, sachez qu'il couvre des genres tels que le crime, la science, la fiction, l'action, la romance, le thriller, la comédie, le drame et Venom: The Last Dance m d'animation.
Merci beaucoup. Nous informons tous ceux qui sont heureux de recevoir des nouvelles ou des informations sur le programme cinématographique de cette année et sur la façon de regarder vos films préférés. J'espère que nous pourrons être le meilleur partenaire pour vous permettre de trouver des recommandations pour vos films préférés. C'est tout de notre part, salutations !
Merci d'avoir regardé la vidéo aujourd'hui.
J'espère que vous aimez les vidéos que je partage. Donnez un coup de pouce, aimez ou partagez si vous aimez ce que nous avons partagé afin que nous soyons plus excités.
Éparpillez un sourire joyeux pour que le monde revienne dans une variété de couleurs.
2 notes
·
View notes
Text
Venom: The Last Dance - 2024 Entier France

Synopsis Venom: The Last Dance
Eddie et Venom sont en cavale. Chacun est traqué par ses semblables et alors que l'étau se resserre, le duo doit prendre une décision dévastatrice qui annonce la conclusion des aventures d'Eddie et de Venom.
Voici quelques critiques positives du film :
SensCritique : ""Un bon film d'horreur, qui respecte l'esprit de la série de jeux vidéo. L'atmosphère est tendue et les jumpscares sont efficaces.""
AlloCiné : ""Un film qui saura plaire aux fans de la série de jeux vidéo, mais aussi aux amateurs de films d'horreur en général.""
YouTube : ""Un film d'horreur efficace, qui sait créer une atmosphère tendue et angoissante.""
Voici quelques critiques négatives du film :
SensCritique : ""Un film d'horreur décevant, avec un scénario prévisible et des personnages peu développés.""
AlloCiné : ""Un film qui manque d'originalité et qui ne parvient pas à renouveler le genre de l'horreur.""
YouTube : ""Un film d'horreur médiocre, qui ne fait que reprendre les clichés du genre.""
Dans l'ensemble, les critiques du film Venom: The Last Dance sont mitigées. Venom: The Last Dance m a été apprécié par certains critiques pour son atmosphère tendue et ses jumpscares efficaces, mais d'autres critiques l'ont trouvé décevant, notamment en raison de son scénario prévisible et de ses personnages peu développés.
Vous trouverez ici tous les films que vous pouvez diffuser en ligne, y compris les films projetés cette semaine. Si vous vous demandez quoi voir sur ce site Web, sachez qu'il couvre des genres tels que le crime, la science, la fiction, l'action, la romance, le thriller, la comédie, le drame et Venom: The Last Dance m d'animation.
Merci beaucoup. Nous informons tous ceux qui sont heureux de recevoir des nouvelles ou des informations sur le programme cinématographique de cette année et sur la façon de regarder vos films préférés. J'espère que nous pourrons être le meilleur partenaire pour vous permettre de trouver des recommandations pour vos films préférés. C'est tout de notre part, salutations !
Merci d'avoir regardé la vidéo aujourd'hui.
J'espère que vous aimez les vidéos que je partage. Donnez un coup de pouce, aimez ou partagez si vous aimez ce que nous avons partagé afin que nous soyons plus excités.
Éparpillez un sourire joyeux pour que le monde revienne dans une variété de couleurs.
2 notes
·
View notes
Text
Comment créer et vendre facilement des formations en ligne avec Learnybox
Dans le monde numérique d’aujourd’hui, la création et la vente de formations en ligne sont devenues des moyens efficaces et lucratifs pour partager des connaissances et développer un business prospère. Parmi les plateformes les plus performantes, Learnybox se distingue par ses fonctionnalités avancées et sa simplicité d’utilisation. Dans cet article, nous vous guiderons pas à pas sur la manière…

View On WordPress
#créer des formations en ligne#créer formation en ligne#créer sa formation en ligne#créer un centre de formation en ligne#créer un site de formation en ligne#créer une formation en ligne#créer une formation en ligne payante#créer une plateforme de formation en ligne#créer une plateforme de formation en ligne gratuite#faire des cours en ligne#faire une formation en ligne#formation création site web à distance#learnybox#learnybox formation#vendre cours en ligne#vendre des cours en ligne#vendre des formations#vendre des formations en ligne#vendre formation en ligne#vendre ses cours en ligne#vendre une formation en ligne#vente de formation en ligne#vente formation en ligne
0 notes
Text
Stratégie Marketing : Quelle importance pour un Site Web ?
🌟 Stratégie Marketing & Site Web : Découvrez l'importance cruciale d'un site web bien conçu pour votre entreprise et comment il peut transformer des visiteurs en clients fidèles ! -- #marketing #strategieweb #strategiemarketing #siteweb 💼🚀
Une stratégie marketing sans site web à l’époque du tout numérique… C’est un peu comme une raclette sans fromage. Il y aura les ingrédients à côté, mais il manquera la base de la stratégie digitale. D’un point de vue webmarketing, il faut considérer votre site Internet comme le pilier central de la stratégie… Quelque part, c’est votre « vitrine » voire votre commerce en ligne ! En plus, vous…

View On WordPress
#Est-ce important de créer un site web ?#Pourquoi créer un site web ?#Stratégie Digitale#Stratégie Marketing
1 note
·
View note